列表與網格組件功能相同,都是動態應用,每個列表項與后臺動態內容綁定,只需要對第一個單元格添加內容、樣式、數據綁定,其他的會自動生成綁定。這節我們將重點介紹這個組件的基本用法及具體功能。
列表可以綁定文章的封面、說明等,點擊每一項后能跳轉打開對應文章詳情頁。
首先點擊網格列表來到元素設定面板

1.列設定
可以通過列設定快速的完成網格列表布局。
.
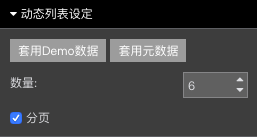
2.動態列表設定
可以設置要動態顯示的數量及是否分頁顯示。

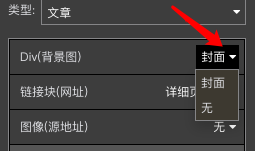
3.內容屬性模版
這里可設置綁定的類型,和CMS內容的屬性相對應,比如綁定類型為文章,CMS1.0只能綁定文章類型。
將文章的結構和網格列表的元素一一綁定,
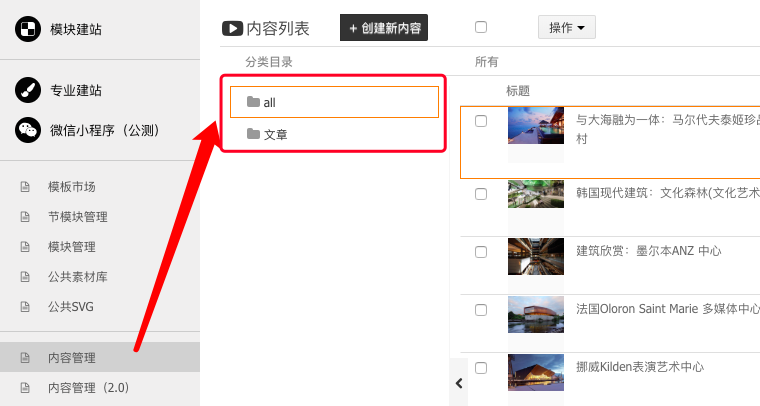
左邊紅框對應網格結構
右邊黃框對應CMS文章結構。

點擊黃框的下拉列表選擇對應的類型即可將該文章綁定給網格列表。

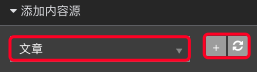
4.添加內容源
內容源就是CMS1.0內的文章,點擊可選擇你預先在工作臺CMS設定的文章分類。

右側?按鈕可跳轉到CMS管理,刷新按鈕可刷新CMS文章。

選擇對應的分類。

5.內容模版
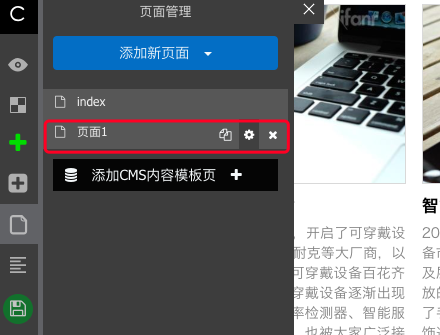
內容模版是一個新的頁面。主要用來展示文章正文部分的頁面

新建一個空白頁面來展示文章詳情頁。

在空白頁里插入內容模版。如插入預設模塊已有的內容模版模塊。

這時,在綁定內容模版選項里會出現剛才建立的頁面,

選擇后即可完成點擊網格列表跳轉文章詳情頁的設定。
