利用CSS的position屬性對元素定位,來看看coosite360中如何設置。

static
默認值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 設置)。
relative
生成相對定位的元素,相對于其正常位置進行定位。
因此,"left:20" 會向元素的 LEFT 位置添加 20 像素。
absolute
生成絕對定位的元素,相對于 static 定位以外的第一個父元素進行定位。
元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
fixed
生成絕對定位的元素,相對于瀏覽器窗口進行定位。
元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
相對定位、絕對定位、固定都可以設置top, bottom, left, right 或者 z-index 。
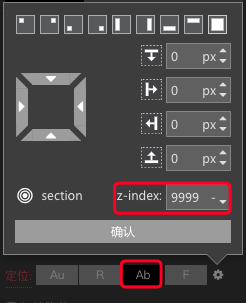
如使用絕對定位,使一個div浮于最上層設置:
點擊右側設置按鈕 設置 z-index
auto可定義為一個值(整數數字),越大代表越置前,如可定義為: z-index:9999。若定義為-1,代表為最底層。

這樣這個div就浮動在上層了。
