當使用選項卡組件時,我們希望能修改激活狀態下背景顏色,正常情況是按照下面設置:

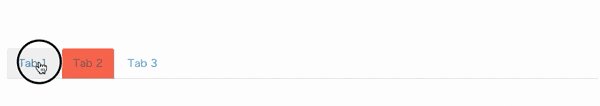
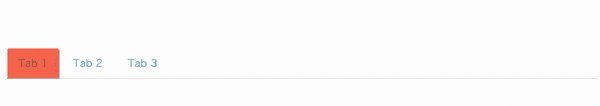
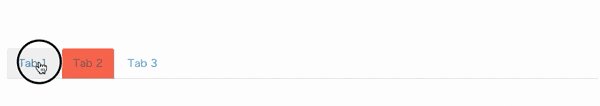
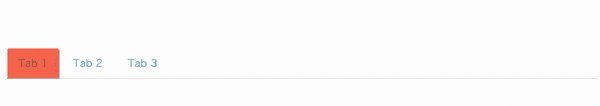
但是卻發現修改不生效,出現下面的這種情況。點擊切換時背景色不為紅色:

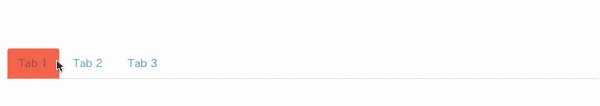
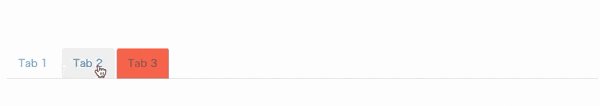
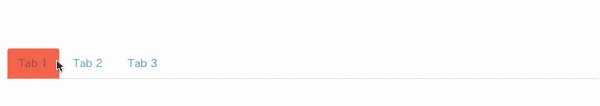
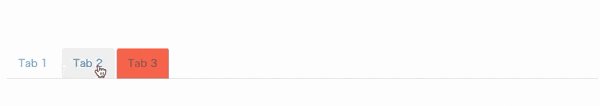
然而正常狀態是:點擊切換時背景色為紅色:

解決這個問題的辦法是通過自定義class,給背景顏色CSS代碼后面?“!important;”。
如下列:background-color: rgba(232,114,88,1) !important;

保存即可。

選項卡如何修改激活狀態下的顏色
當使用選項卡組件時,我們希望能修改激活狀態下背景顏色,正常情況是按照下面設置:

但是卻發現修改不生效,出現下面的這種情況。點擊切換時背景色不為紅色:

然而正常狀態是:點擊切換時背景色為紅色:

解決這個問題的辦法是通過自定義class,給背景顏色CSS代碼后面?“!important;”。
如下列:background-color: rgba(232,114,88,1) !important;

保存即可。

意派-Coolsite360 | 網頁設計工具
意派Coolsite360-響應式網站_自助建站_微信小程序 設計制作工具意派-Epub360 | H5頁面制作工具
意派?Epub360-專業H5頁面在線設計制作工具,H5微信邀請函制作軟件